Introduction
This week at Flip Computing we have been working on improving our accessibility score for our website. This has been very experimental. We use the Divi theme which is known for not being accessible by design however it has some wonderful features for creating web pages. Our accessibility score was below 80% and there were several errors reported when we used the WAVE tool. We were determined to put this right! Websites SHOULD be accessible, we were frustrated that such a well used tool didn’t just make the pages accessible by design.
Getting the basics right
When we originally built the website we were very conscious to use our knowledge of accessible design to get the basics right. Here are the top things that you should focus on when creating an accessible website:
- Use sensible alt text for all images, unless they are purely decorative
- Check the contrast ratio of your font and background colours
- Use descriptive link text. For example, ‘read our draft proposal’ instead of ‘click here’
- Don’t use italic fonts
- Use headings and subheadings instead of manually making things bold and larger
- Check that pages load correctly on different devices
We passed all of these points but were still unimpressed with our score.
Tools for checking accessibility
If you are wondering how we determined our score and the tools that we use to check for accessibility then here is a list of free tools:
- Our favourite contrast checker is colourcontrast.cc because it is easy to use and uses very large fonts to make it easy to read, there are also no adverts (for now)
- WAVE is a web accessibility evaluation tool that is completely free and gives you no nonsense reports on what is wrong with your site. A good site will have no errors and no contrast errors. There are other areas to look at too like the alt text and any alerts.
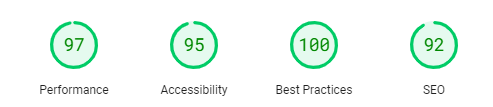
- The final free tool is PageSpeed Insights which gives you four different scores. These are Performance, Accessibility, Best Practices and SEO.
The ‘PageSpeed Insights’ scores for the desktop of our homepage are shown below:

Issue 1: Heading levels
When we first ran WAVE on our homepage the errors were plentiful! The one thing that we quickly discovered was an issue around level headings. Here are some basic rules for level headings:
- You must have a Header 1 on each page for screen readers
- You must have only 1 Header 1 on each page
- Heading levels must increase in order. For example, you cannot have a Header 1 and a Header 3 but not a Header 2
This was fairly easy to fix but we had to completely redesign our footer to ensure that it didn’t impact the header rules.
Issue 2: Form labels on the contact page
You would think that if you used a pre-designed contact form then it would just work! It would just be accessible by design. Nope.
Thankfully, Divi do present a fix for this on their tutorials. It would be great if this was just built in though.
When you create a form on a website then the form fields must be clearly labelled to help when working with screenreaders. Divi templates don’t automatically do this so you have to add in some custom CSS.
Here is how you do it:
- Go to the page with the form on and choose ‘Edit with Divi’
- Click on the the cog icon for the form object
- Go to Advanced > Custom CSS
- Enter the code below:
Issue 3: Add form label headings to the comment section on a Divi blog
This one was a challenge. There really wasn’t a quick fix for this at all. You could go in and edit the PHP but this has it’s complications so we wanted to avoid that if possible. This is where having some HTML & CSS knowledge comes in handy along with some prompt engineering with ChatGPT. I had inspected the element on the webpage that needed the label heading and I knew which bit of code needed to be changed in the custom CSS in Divi. I could get it to work in the inspector but the tricky part was getting it to work in Divi. Here is my first ChatGPT prompt:
how do i write custom css that will display the label for a comment in block. This is the HTML
<label for=”comment” style=”display: block;”> == $0
My prompt wasn’t quite right so I didn’t get the result I needed. I added some more:
could you write it for a custom css block used in the divi tool for wordpress
The answer it gave me was almost right but not quite, I asked:
But there is more! Divi overwrites this code if you try to put it with the comment section. It looks like it works but when you publish, this code is ignored.
To fully fix the issue I needed to go into the Theme Customizer and add in the additional CSS there.
So we got there but it really shouldn’t have required all that right?
Issue 4: Pinch and zoom
This is the one that we are currently working on. Divi limits pinch and zoom to 200% when it should be enabled up to 500%. This really seems like an issue that should just get fixed but it doesn’t seem that way. You can pay for lots of plugins that will do it for you though, one that costs $49 a month!!!
At the moment the only fix seems to be editing the PHP for the site which we will most likely need to do if we can’t find another work around soon.
Our score of 95% for accessibility is very good but it would be 100% if we could just get past this last issue. Watch this space!
Update on issue 4: How to make your divi website scalable
We have found a free solution to making a Divi website user scalable without the addition of a plugin or messing about with more complex things. It requires adding some JavaScript to the head section of your site.
Here is how to do it:
- Go to your wordpress dashboard
- Go to Divi, then choose Theme Options
- Click on ‘Integration’
- Look for the section labelled ‘Add code to the head of your blog’
- Enter the code below and save changes
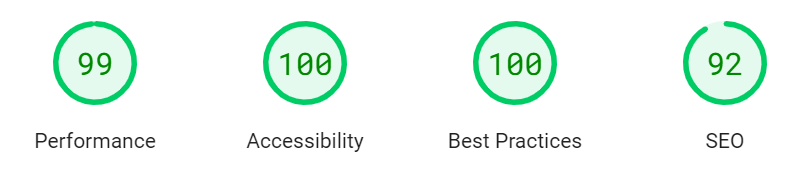
Updated PageSpeed Insights scores
Now that we have worked on all of these steps, our scores are much better. There are still performance aspects that we can work on in the future. Here is the PageSpeed Insights scores for this blog post page.


0 Comments